
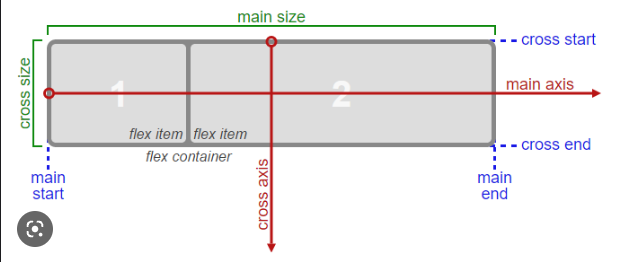
justify-content : main axis 방향 item 제어
- start
- end
- center
- space-between
- space-around
- space-evenly
align-items : cross axis 방향 item 제어
- flex-start
- flex-end
- center
아래의 사이트에서 게임을 통해 Flex에 대해 감을 익힐 수 있다.
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
728x90
반응형
'프로그래밍 > 프론트엔드' 카테고리의 다른 글
| [CSS] scss의 장점 (0) | 2023.01.25 |
|---|---|
| [CSS] Grid Garden (0) | 2023.01.22 |
| [CSS] Grid property 정리 (0) | 2023.01.21 |
| [CSS] FLEX, align-items 와 align-content 차이점 (0) | 2023.01.19 |
| jquery .attr()과 .prop()의 차이점 (0) | 2021.01.20 |