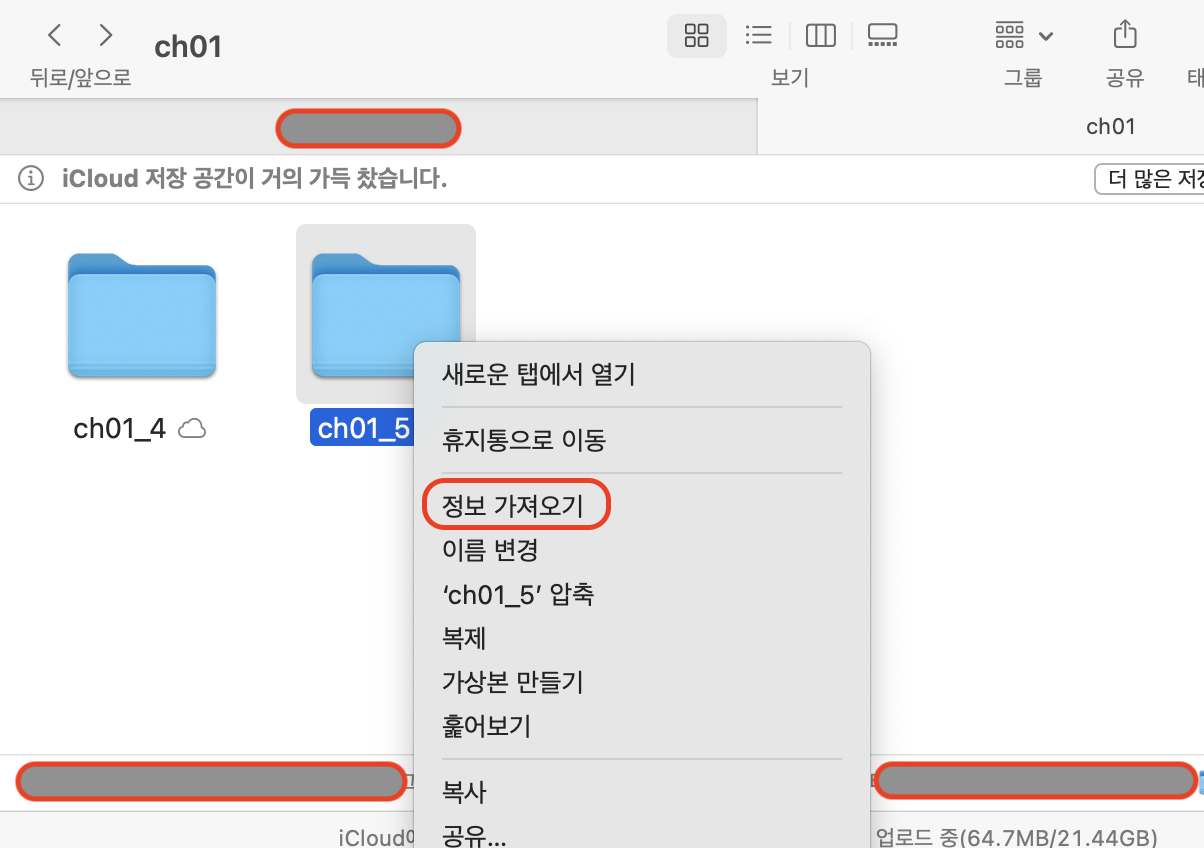
필자는 mac m1으로 개발공부를 하고있는 매우 public한 개발자다. 최근에 react 공부를 깊게 공부하면서 자연스럽게 terminal을 자주 사용하는데, 망할 권한에러때문에 진도를 못빼서 매일 1시간이상 날려먹어서 굉장히 스트레스를 받아 다음번엔 검색하기 짜증나서 글로 정리한다. 에러이름은 대부분 permission denied 와 유사하다. m1 이외의 mac은 어떤지 모르겠지만 m1에서는 sudo 명령어를 사용해야만 npm install이 되고있다. 이 현상은 에러는 아닌것같지만 아마 파일의 사용자가 자동으로 root로 설정되어 있는것 같다. 해결법은 파일의 소유자를 root에서 mac의 사용자로 변경해주면 끝이다. 하위 폴더들도 모두 적용시키는 것이 정신건강에 이롭다. terminal에서 명..