
Grid Garden
A game for learning CSS grid layout
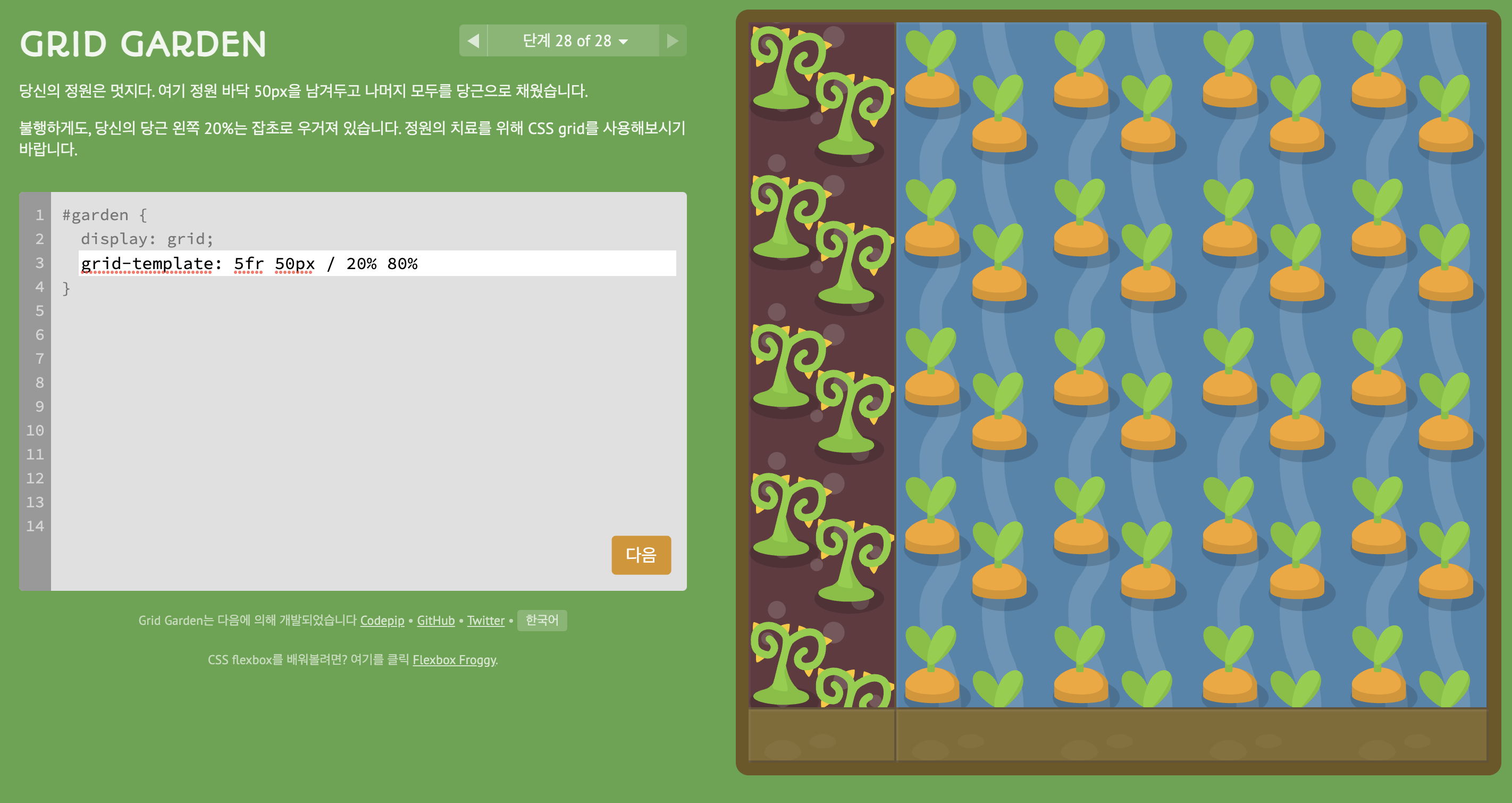
cssgridgarden.com
CSS Grid 공부하는 사이트.
총 28문제까지 있는데 초보자가 기본기 익히기에 정말 괜찮은 사이트인 것 같다.
문제를 풀고 다음문제로 넘어갈 때의 성취감이 상당히 짜릿하다.
초반 문제는 대부분 비슷한 해답을 가지고 있지만 후반부로 갈수록 여러방식의 정답이 있는 것 같다.
공부중인 css를 실제 업무에서도 능수능란하게 쓸 수 있도록 깊게 파고 들어야겠다.
728x90
반응형
'프로그래밍 > 프론트엔드' 카테고리의 다른 글
| [nodejs] 비밀번호 해시 bcrypt.hash, 테이블 참조 populate (0) | 2023.03.29 |
|---|---|
| [CSS] scss의 장점 (0) | 2023.01.25 |
| [CSS] Grid property 정리 (0) | 2023.01.21 |
| [CSS] FLEX, align-items 와 align-content 차이점 (0) | 2023.01.19 |
| [CSS] 자주쓰는 FLEX 코드 정리 (0) | 2023.01.18 |